App designers are responsible for how a mobile app looks and the design experience that users will have when they use the mobile app. App designers need to make the app look visually stunning as they are in charge of the overall style of the app and both the user interface (UI) and user experience (UX).
This post will teach you about what a mobile app designer does and how they do it. You will learn about key design principles of mobile app design and more. These principles can be used by an application designer to improve the quality of their app’s user interface design.
Key UI Design Principles

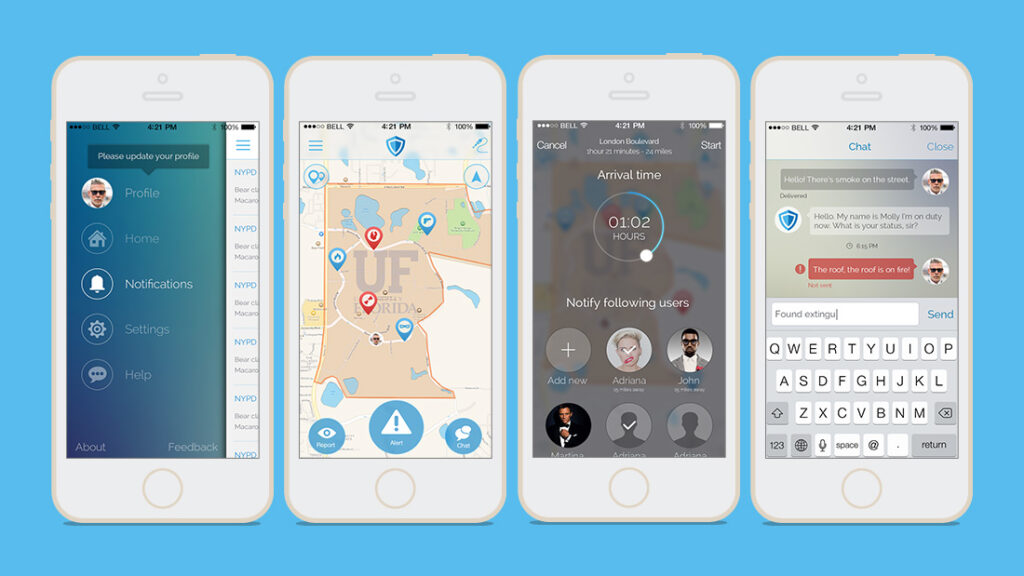
Source: uxplanet.org
1. Simplicity
Quick, basic tasks should be made simple, with plain and simple communication in the user’s own language and good shortcuts that are intuitive and are meaningfully connected to longer procedures.
2. Visibility
Without distracting the user with extraneous or redundant details, the design should make all necessary options and materials for a given task available. Users are not overburdened with options or confused by redundant details in good designs for mobile apps.
3. Feedback
Users should be aware of what is happening with the mobile app. If the user performs an action, then they should see an appropriate response. For example, if the user presses a button and is sent to a loading screen, then the app should display a loading screen bar or an icon that clearly shows the page is loading. If this isn’t done, then the user may think the app is frozen and close it.
4. Structure
Design should deliberately arrange the user interface in practical and useful ways, based on simple, consistent models that are obvious and familiar to users, grouping related items together and separating unrelated items, differentiating dissimilar items, and making similar items resemble one another. The structure theory is concerned with the overall design of the user interface.
5. Reuse
Internal and external elements and behaviours should be reused to make sure the app’s design is consistent and so that users don’t need to rethink the design functions when using the app.
6. Tolerable
The design should be versatile and flexible. The amount of errors that the app has should be reduced by interpreting the user’s actions and tolerating all reasonable inputs and sequence of actions performed by the user.
Mobile App Design Process

Source: uxplanet.org
An app designer needs to know the following information before they can begin working. This includes:
● What should the app accomplish?
● Initial wireframes of the app from the client
● The target market and end-user for the mobile app
● The budget
There are many steps involved in the mobile app design process, the basic app design process includes the following steps:
● Setting the scope
● Market research
● UX wireframes
● Prototype
● UI Design
● Software architecture
Setting The Scope

Source: careerfoundry.com
Setting the scope refers to the work that needs to be done and what the app should achieve. This step can include factors such as the visual features that the app should have, the nature of the app, potential technologies that the app will use, and identifying the most crucial features that the app will have.
Market Research
Begin by performing a thorough market analysis and examining the existing apps in your industry. If you want to make an app, you should study current apps that are similar to yours, their colour palettes, design elements, overall style, and more.
Use different methods to collect data on your target users to find out what they are looking for. Methods that can be used include surveys and focus groups.
UX Wireframes

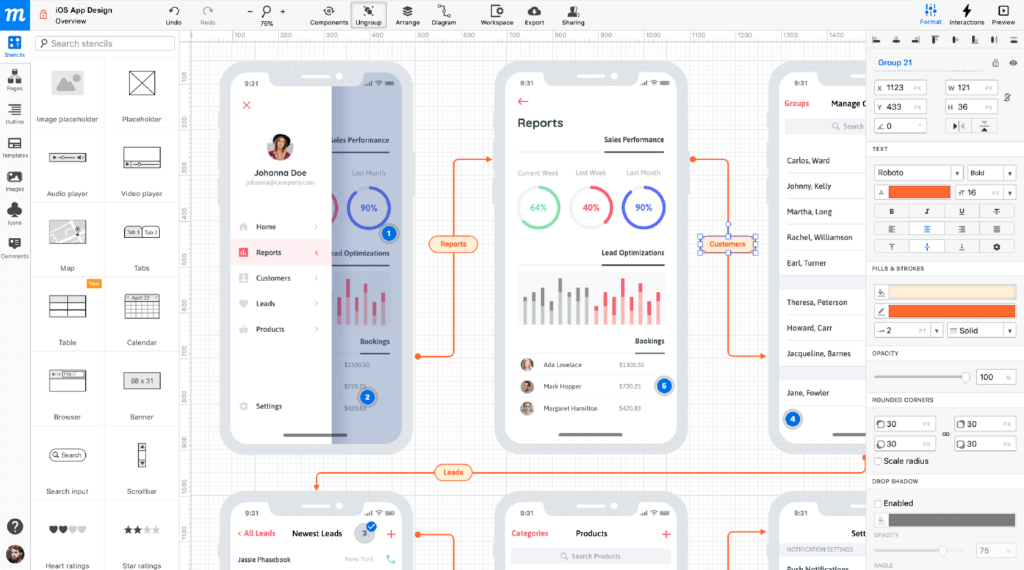
Source: moqups.com
The UX wireframe is a visual representation of the user interface. You must design the user interface’s structure, transitions, and interactions. Market analysis, consumer research, competitiveness, and policy must all be considered when designing UX wireframes.
The aim of UX wireframing is to define the app’s flow, including the number of windows, buttons, and where each button takes the user, as well as the registration process, login screen, and everything else relevant to the app’s front-end.
Prototype
The app’s prototype allows you to see and experience it. It should be made as soon as possible. It’s easy to make a low-fidelity prototype once you have the UX wireframe. To save money and time, many experts advise using low-fidelity prototypes. Spend money on software functions, features, and coding instead of wasting money on costly prototypes.
UI Design

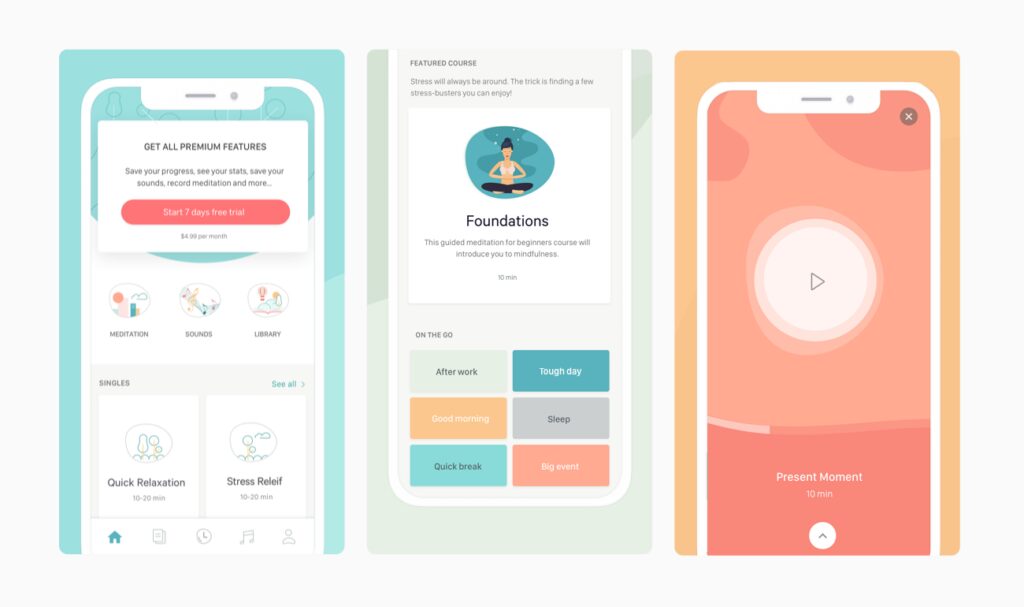
Source: visualpanda.com
The UI designing process occurs after the UX wireframes have been reviewed, modified, and several prototypes have been tested and finalised. This step must deal with colour schemes, fonts, shapes, buttons, font size, pictures, types, illustrations, animation, and other visual representations of concepts when working on the UI Designs.
A variety of designs must be tested to determine which one fits better for the target users. To see what works, colour schemes, skins, themes, and all visual features must be changed multiple times.
Click here to see examples of firms which create UI design.
Software Architecture
This is, without a doubt, the most important aspect of the entire design process. The primary goal of software architecture planning is to scale the app and improve its functionality and appearance. It entails the participation of the entire team, including designers, programmers, and managers. The aim is to optimise the frontend and backend processes by modifying the software architecture in a positive way to improve the user experience.
Conclusion
There are many steps involved in the designing of an app and an app design firm needs to work through all of them to ensure the app has gone through the right process, so it is more likely to succeed. Mobile app design cannot be thought about towards the end of the app’s development, it needs to be one of the first factors considered.



