Improving your website’s user experience (UX) is essential to drawing in visitors and winning them over as paying clients. Here’s a step-by-step tutorial on improving the usability and engagement of your website:
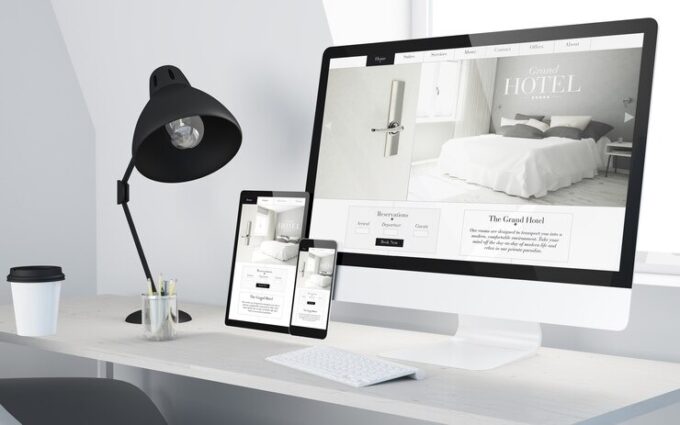
Use Responsive Design

Source: freepik.com
Make sure every device can access your website. Employ software like as Adobe XD, Sketch, or Figma to design a layout that adapts to various screen sizes. Whether your visitors are using a PC, tablet, or smartphone, this guarantees a smooth experience.
Implement User-Centered Design
Get to know your audience. Use user research, personas, and usability testing to understand their needs and behaviors. This approach leads to a more intuitive and user-friendly website that resonates with your target audience.
Add Interactive Elements

Source: croonus.com
Engage your visitors by incorporating interactive features like quizzes, polls, and animations. However, remember mobile users. For them, consider creating a flipbook app. This tool allows you to display interactive, animated flipbooks compatible with any mobile device, offering a unique and engaging way to present information like catalogs or reports.
Ensure Accessibility
Make your website accessible to everyone, including those with disabilities. Use tools like WAVE, Axe, or Lighthouse to check and improve accessibility. This not only broadens your audience but also boosts your SEO.
Optimize for Speed
Nobody likes a slow website. Use Google PageSpeed Insights or GTmetrix to analyze and improve loading times. Optimize images, leverage browser caching, and minify CSS and JavaScript for faster performance.
Create a Clear Visual Hierarchy

Source: freepik.com
Guide your visitors through your site with a clear visual hierarchy. Use size, color, and contrast to highlight key elements. Tools like Adobe Color or Coolors can help you choose an effective color palette.
Utilize Microinteractions
Enhance user interaction with micro-interactions. These small animations can guide users, provide feedback, and make your site feel more responsive. Adobe After Effects and Principle are great tools for creating these effects.
Streamline Navigation
Ensure your site is easy to navigate. Use card sorting and tree testing to organize content logically. Tools like Optimal Workshop or Treejack can help refine your site’s structure.
Personalize User Experience

Source: digitalinformationworld.com
Tailor your website to individual users. Display personalized content or greetings based on user behavior or location. Tools like Optimizely or Adobe Target can help you create and test personalized experiences.
Collect and Act on Feedback
Use tools like Hotjar or SurveyMonkey to gather user feedback. Heatmaps, session recordings, and surveys can provide valuable insights into user needs and preferences, allowing you to make targeted improvements.
Develop a Content Strategy
Engage users with relevant and compelling content. Use storytelling to connect emotionally with your audience. Organize and manage your content with tools like Trello or Airtable to ensure consistency and relevance.
Test and Iterate

Source: blog.shift4shop.com
Regularly test your website with real users and employ A/B testing to see what works best. Tools like VWO or Google Optimize can facilitate this process. Be open to change based on user feedback to improve UX continuously.
Summary
Improving UX is about understanding your users and creating a website that meets their needs and exceeds their expectations. From responsive design to personalized experiences, each step is designed to make your website more engaging and effective.
Remember, integrating interactive elements like a flipbook app can significantly enhance the mobile user experience, setting your website apart from the competition. By following these steps and adopting a user-centered approach, you can create a website that looks great and performs well, leading to higher user satisfaction and increased conversions.

![How To Change Background On Mac [Free 2025 Guide] How To Change Background On Mac [Free 2025 Guide]](https://www.digitalcare.top/wp-content/uploads/2018/01/hggg-211x150.jpg)
![How to Disable Pop-up Blocker on Mac [Chrome and Safari] – 2025 Guide How to Disable Pop-up Blocker on Mac [Chrome and Safari] – 2025 Guide](https://www.digitalcare.top/wp-content/uploads/2019/01/mac-211x150.jpeg)